Karanlık Modlu Kullanımı Kolay WordPress Blog Teması
Paper Plane, modern içerik tabanlı bloglar ve dergiler için modern ve temiz bir WordPress temasıdır.
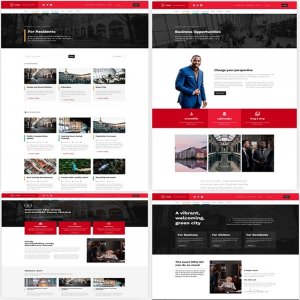
Bir Temada 9 Güzel Tasarlanmış Demo
İmza özelliğimiz Demo Switcher sayesinde, içeriğinizi etkilemeden istediğiniz zaman yeni bir demo uygulayabilirsiniz. Demolardan birinden sıkılırsanız, yeni bir tane uygulayın ve blogunuzun veya derginizin tamamen farklı bir görünümünü elde edin.
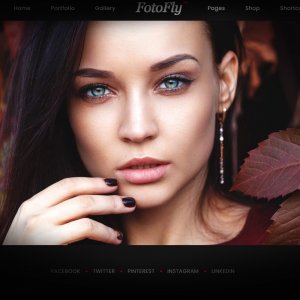
Karanlık Mod
Özellikle düşük ışıklı ortamlarda harika bir izleme deneyimi için Karanlık Modu açın.
Karanlık Mod, gözlerinizi yormayan ve içeriğe odaklanmanıza yardımcı olan çarpıcı yeni bir görünümdür. Koyu bir renk şeması kullanır ve tarayıcının tercih ettiği ayarlara göre otomatik olarak veya bir açma/kapatma ile manuel olarak etkinleştirilir.
Gözlerinize bir mola vermek için Karanlık Modu açın.
Akıllı Renkler
Üstbilginiz veya altbilginiz için koyu bir arka plan rengi seçtiğinizde, metin ve bağlantıların rengi otomatik olarak beyaza döner. Birçoğu seçiminize göre otomatik olarak çalışacağı için çok fazla renk seçeneği ayarlamanıza gerek yok.
Anında Canlı Önizleme ile özelleştirin
Tüm tema seçenekleri, yerel WordPress özelleştirme özelliği ile yapılandırılabilir. Güncel olmayan ayar sayfalarını unutun ve değişiklikleri görmek için sayfanızı manuel olarak yenileyin. Mükemmel blogunuzu veya medyanızı yapılandırırken tüm değişiklikleri canlı olarak önizleyin.
AMP Desteği
AMP sayfaları için web sitenizin ana stillerine uygun stiller ekledik. Web sitenizde Google Hızlandırılmış Mobil Sayfaları etkinleştirmek için resmi WordPress AMP eklentisini etkinleştirmeniz yeterlidir.
Google Yazı Tipleri
Desteklenen 800'den fazla Google Yazı Tipi ile farklı stiller oluşturun. Açılır menüden istediğiniz yazı tipini seçin ve anında web sitenizde önizleyin; artık kafa karıştırıcı CSS kuralları veya kod parçacıkları yok.
Ek içerik
Hiç başlığınızın altına bir reklam yeri yerleştirmek istediniz mi? Gönderi içeriğinin altında bir abone formu var mı? İmza özelliğimizle, şablon dosyalarını değiştirmeden veya alt temalı şablonları geçersiz kılmadan herhangi bir içeriği farklı şablon bölümlerine ekleyebilirsiniz.
Akıllı Yapışkan Gezinme
Ana gezinmeyi yalnızca yukarı kaydırdıklarında görüntüleyerek mobil kullanıcıların görünüm alanını artırın. Veya menüyü her zaman yapışkan kalmaya zorlayın. Veya özelliği tamamen devre dışı bırakın, bu size kalmış! Tek bir tıklama ile tema ayarlarındaki üç seçenekten birini etkinleştirin.
Yapışkan Kenar Çubuğu
Sayfayı kaydırırken widget'larınızı yapışkan yapın. İki seçenek arasından seçim yapın: ya kenar çubuğunuzun alt kenarına yapıştırın ya da son pencere öğesinin üst kenarına yapıştırın. Reklamı son widget'ınız olarak ayarlayarak ve ikinci seçeneği belirleyerek reklamınızın dönüşümünü artırın. Diğer temanın yapışkan kenar çubuklarından farklı olarak bizimki etkindir ve tabletlerde veya cep telefonlarında titreşmez. Yerel tarayıcının sabit konumlandırmasını kullanarak, yalnızca masaüstlerinde değil, cep telefonlarında da harika bir şekilde hareket eden yapışkan bir kenar çubuğu oluşturduk.
Sayfalandırılmış Gönderiler
Gönderilerinizi birden çok sayfaya bölün ve gönderilerinizin altına uygun şekilde tasarlanmış sayfalandırma ekleyin.
Ortak Yazarlar Plus Desteği ile Misafir Yazarlar ve Çok Yazarlı Gönderiler
Ayrı kullanıcı hesapları oluşturmadan konuk yazarları dahil edin veya entegre Ortak Yazarlar Plus eklenti desteğiyle gönderi başına birden fazla yazar ekleyin. Katkıda bulunanlar ve konuk yazarlar da dahil olmak üzere tüm gönderi yazarlarının sosyal hesapları ve biyografileri de olabilir.
sağdan sola
Arapça, İbranice, Farsça veya diğer herhangi bir RTL yazı dili gibi RTL (sağdan sola) dilleri için yerleşik destek.
Google Analytics senkronizasyonu ile Görüntüleme Gönder
Entegre gönderi görüntüleme desteği ile diğer gönderi metaları arasında gönderi görüntüleme sayısını görüntüleyin.
Okuma Sonrası Zaman
Kullanıcılarınızı teşvik etmek için gönderi okuma süresini kolayca ekleyin. Okuma süresi, bir yetişkinin ortalama okuma hızına göre otomatik olarak hesaplanır.
Retina-Hazır
Vektör ölçeklenebilir öğeler, net Retina için hazır görüntüler ve tipografi sayesinde web siteniz Retina ekranlarında harika görünecek.
Uyarlanabilir Optimize Edilmiş Görüntü Boyutları
Az sayıda oluşturulan küçük resim, barındırma sağlayıcınızda disk depolama alanınızdan tasarruf sağlar ve küçük resim yenileme sürecini hızlandırır.
Kullanıcıların ihtiyaç duyduklarından fazlasını indirmemeleri için görüntüleri asla küçültmez ve orijinal boyutlarında veya yakın boyutlarında sunmayız. Google, optimize edilmiş resim boyutlarını da sever.
Ultra Duyarlı
En iyi kaliteyi sunduğumuzdan emin olmak için temamızı birden fazla fiziksel cihazda ve öykünücüde test ettik.
Zengin Özellikli, Ancak Basit
Birçok harika yerleşik özelliğe rağmen, kullanımı son derece kolaydır. Tüm seçenekler canlı önizlemeyi destekler ve kaydetmeden önce tüm değişiklikleri anında görebilirsiniz.
Tüm tema seçeneklerinin ve özelliklerinin WordPress kullanıcı arayüzüyle kusursuz bir şekilde harmanlandığından ve çok doğal ve sezgisel hissettirdiğinden emin olduk.
Tabii ki, web sitenizi kurmak için kodlama gerekmez.
Canlı Arama Sonuçları
Arama isteğini yazarken anında arama sonuçları alın ve klavye desteği ile bunlar arasında kolayca gezinin.
WordPress Galerileri için Yerleşik Stiller
Varsayılan WordPress galerileri (veya [galeri] kısa kodu), entegre galeri stilleri sayesinde kutudan çıkar çıkmaz güzel görünecek.
İlgili Mesajlar
Tek gönderilerinizin altında son gönderileri etkinleştirerek ziyaret başına sayfa oranını artırın. Aynı kategoride yeterli sayıda gönderi olduğu anda ilgili gönderiler otomatik olarak görünecektir.
Bağımlılıklar olmadan optimize edilmiş CSS
Bağımlılık yoktur (örneğin Bootstrap), bu nedenle fazladan şişkinlik veya üçüncü taraf varlıkları yoktur. Kullanıcılarınız ve Google, web sitenizin sayfalarının yüklenme süresine bayılacak.
WordPress Kodlama Standartları ile Kodlanmıştır
WordPress Kodlama Standartları, kodun temiz ve bir bakışta okunması kolay olacak şekilde geliştiricilerin tutarlı bir stil sürdürmelerine yardımcı olur. WordPress temalarımız için kod yazarken bunu aklımızda tutuyoruz.
Çok hızlı
Performans optimizasyonu ile hızlı tarama deneyiminin keyfini çıkarın. Veritabanınıza aşırı istek gelmesini önlemek için temamızı Query Monitor eklentisi ile kontrol ediyoruz.
Google Yapılandırılmış Veri Desteği
Elementlere özel sınıflar ekleyerek yapılandırılmış verilerin doğru olduğundan emin oluyoruz. Google'ın içeriğinizi daha iyi anlamasına ve web sitenizi daha üst sıralarda yer almasına yardımcı olur.
Kancalarla Oluşturuldu ve Geliştirici Dostu
Müşterileriniz için harika özel çözümler oluşturmak ve web sitesini güncelleme için güvenli hale getirmek için bir alt temadan tema işlevlerine bağlanmanıza olanak tanıyan çok sayıda eylem ve filtre vardır.
Çeviri-Hazır
Temamızı kendi ana dilinize kolayca çevirmek için POEdit veya Loco Translate'i kullanmanıza olanak tanıyan, temayla birlikte verilen bir .pot dosyası vardır.
WPML ve Polylang uyumlu
Daha geniş bir kitle için çok dilli bir web sitesine sahip olmak ister misiniz? Temamız hem WPML hem de Polylang eklentilerini destekler ve kısa sürede çok dilli bir web sitesi oluşturmaya olanak tanır.
Yerleşik AdSense Desteği ile çok sayıda Reklam ve Banner Spotu
Doğrudan WordPress Özelleştirme bölümünde bulunan çok yönlü reklamlar ve afiş noktaları ile blogunuzdan kolayca para kazanın. Reklamlarınızı veya banner snippet'lerinizi, şablon koduna hiç dokunmadan önceden tanımlanmış birkaç şablon konumuna yerleştirin.
Tek Tıkla Demo İçe Aktarma
Web sitenizin tasarımında bir değişikliğe ihtiyacınız olduğunu mu hissediyorsunuz? Mevcut içeriğiniz olsa bile, boş gönderilerin ve sayfaların çok sayıda yinelenen kopyasını almadan istediğiniz zaman farklı bir demo uygulayın.
Elbette, yeni bir blog başlatırken faydalı bir özellik olan demo gönderilerini de içe aktarabilirsiniz.
Öne Çıkan Bir Öğe ile Elit Yazar tarafından yapılmıştır
Authentic'i oluşturduğumuz 2017'den bu yana, Envato tarafından ThemeForest'ın ana sayfasında gösterildi, 3000'den fazla satış kazandı ve WordPress'in çevrimiçi yayıncıları tarafından bahsedildi. Code Supply Co.'dan bir tema satın alarak zamanında destek ve garantili düzenli tema güncellemeleri alacaksınız.
Powerkit tarafından desteklenmektedir
Powerkit, tema özelliklerimizi genişletmek için şirket içi eklentimizdir. Web sitenizin tüm temel bileşenleri için uyumlu eklentiler aramanıza gerek yok: paylaşım düğmeleri, sosyal bağlantılar, yazar ve widget'lar, haber bülteni katılım formları, kaydırıcı ve döşemeli galeriler, ışık kutusu, tembel resim yükü ve diğerleri her blog veya derginin ihtiyaç duyduğu harika özellikler. Powerkit, özellikler ve site görünümü açısından temalarımızla sorunsuz bir şekilde bütünleşir. Modüler bir tasarıma sahiptir ve web sitenizi yavaşlatmadan farklı modülleri kolayca devre dışı bırakabilirsiniz.
Düğmeleri Paylaş
Tek gönderi sayfalarında paylaşım düğmelerini etkinleştirerek içeriğinizin viral olmasını sağlayın.
Kullanılabilir üç konum vardır: daha iyi kullanıcı etkileşimi için gönderi içeriğinden önce ve sonra ve kayan gönderi kenar çubuğunda.
Farklı sosyal hesaplar arasından seçim yapın: Facebook, Twitter, Pinterest, Google Plus, LinkedIn, StumbleUpon, Facebook Messenger, WhatsApp, Telegram, VKontakte ve e-posta.
Paylaşma düğmelerinizin sırasını özelleştirin: ülkenize ve içeriğe özgü özelliklere göre daha yüksek öncelikli paylaşım düğmelerini ilk sıraya yerleştirin.
Paylaşım düğmelerini üç konumda etkinleştirin: içerikten önce, içerikten sonra ve kayan gönderi kenar çubuğunda.
Ayrıca, gönderi başına toplam paylaşım sayısının yanı sıra Facebook, LinkedIn ve Pinterest paylaşım hesapları için sayıları da etkinleştirebilirsiniz.
Paylaşım düğmeleri ultra hızlıdır ve tüm önbelleğe alma eklentilerini tam olarak destekler. Sayım verileri, REST API aracılığıyla dinamik olarak alınır; böylece web sitenizin performansında bir darboğaz oluşturmaz.
Sosyal Bağlantılar
Sayaçlı yerleşik sosyal bağlantılar ile ziyaretçilerinizin sosyal medyanızda sizi kolayca bulmasına ve takip etmesine yardımcı olun.
Tıpkı paylaşım düğmeleri gibi, sosyal hesaplar da sosyal medya takipçi sayınızın dinamik olarak alınmasını tam olarak destekler, bu da web sitenizin hızlı bir şekilde performans göstermesini ve önbelleğe alma eklentileriyle uyumlu olmasını sağlar.
Bir widget, kısa kodlu sayfa içeriği veya önceden tanımlanmış tema konumları kullanarak sosyal bağlantıları kenar çubuğunuza yerleştirebilirsiniz.
Facebook Entegrasyonu
Herhangi bir Facebook hayran sayfasını kenar çubuğunuza yerleştirerek veya içerik yayınlayarak web sitenize kolayca yerleştirin ve tanıtın.
WordPress yorumlarını Facebook yorumları widget'ı ile değiştirerek veya Facebook yorumları widget'ını varsayılan WordPress yorumlarına ekleyerek gönderi tartışmasını aydınlatın.
Pinterest Entegrasyonu
Kullanıcılarınızın, desteklenen altyazılarla birlikte tüm tekli resimlere ve galerilere Pin It düğmeleri ekleyerek blogunuzdaki resimleri Pinterest panolarına sabitlemesine izin verin.
Gönderi içeriğinizdeki bir resme özel bir sınıf ekleyin ve Pinterest, paylaş düğmesi aracılığıyla paylaşırken bu özel resmi getirecektir. Çok fazla sosyal medya trafiği elde etmek için Pinterest için optimize edilmiş kapak resimleri oluşturmak için çok kullanışlıdır.
Twitter Entegrasyonu
Twitter beslemenizi bir widget'a yerleştirin veya bir kısa kod aracılığıyla içerik yayınlayın.
Instagram Entegrasyonu
Instagram özet akışınızı bir widget ile kenar çubuğunuzda, gönderi içeriğinde kısa kod veya site altbilgisi ile görüntüleyin. Instagram akışındaki her resim, daha iyi kullanıcı katılımı için bir dizi beğeni ve yorumla birlikte gelir.
Katılım Formları
Abonelik formlarını web sitenize entegre edin ve abone listenizi büyütün. MailChimp modülü, AJAX ve MailChimp API aracılığıyla tek tıklamayla abonelikleri destekler. Kişisel verilerle ilgili bir başlık ekleyin ve kayıt formunu GDPR ile uyumlu hale getirin.
Retina Görüntüleri
Retina Images modülünü etkinleştirerek web sitenizin Retina ekranlarında canlı görünmesini sağlayın. Yüksek piksel yoğunluklu ekranlar için otomatik olarak 2x görüntü boyutu oluşturacaktır.
Düşük Kaliteli Görüntü Yer Tutucuları ile Tembel Yükleme
Lazy Load modülünü etkinleştirerek web sitenizi hızlandırın ve Google PageSpeed Insights puanını artırın. Resimlerinizi yalnızca kullanıcının görüş alanına yakın olduklarında yükleyecektir.
Ayrıca, ana görüntüler yüklenmeden önce LQIP (Düşük Kaliteli Görüntü Yer Tutucuları) olarak adlandırılan hizmeti de sunabilirsiniz. Yükleme sırasında görüntülere güzel bir bulanıklık efekti katacaktır.
Hafif kutu
Resimlerinizi yeni bir pencerede açmak yerine gönderi içeriğinde büyütme veya galerileri şık bir ışık kutusunda yayınlama seçeneğini etkinleştirin. Modül, gönderi içeriğindeki tüm galeri türlerini ve görüntüleri destekler. Ve aynı zamanda duyarlı.
Adobe Fonts (Eski adıyla Typekit)
Typekit yazı tipleri için destek ekleyerek blog veya dergi tasarımınızı geliştirin. Canlı önizleme ile yazı tiplerinizi doğrudan WordPress özelleştirme bölümünde kontrol edin. Typekit yazı tipleriniz için artık CSS seçicileri veya özel kod yok.
Özel yazı tipleri
Özel yazı tiplerini doğrudan WordPress panosuna yükleyin ve bunları WordPress Özelleştirme bölümünde desteklenen yazı tipleri listesine ekleyin. Kodlama gerekmez.
Gerekçeli Galeriler
Güzel, gerekçeli galerilerle daha büyük hikayeler oluşturun. Gerekçeli bir galeri oluşturmak, varsayılan WordPress galerileri kadar doğal hissettirir.
Kaydırıcı Galeriler
Mobil dokunma ve kaydırma desteği ile gönderi içeriğinize duyarlı ve Retinaya hazır kaydırıcı galeriler ekleyin. Yalnızca birkaç tıklamayla kaydırıcı sayfalandırmayı, madde işaretlerini veya gezinme oklarını etkinleştirin.
İçindekiler
Kullanıcılarınızın ilgilendikleri gönderi bölümüne kolayca gidebilmeleri için, daha uzun blog gönderileriniz için kolayca içindekiler tablosu ekleyin.
Numaralandırılmış Başlıklar
Yerleşik numaralı başlıklar özelliğiyle popüler liste makaleleri (listeler) oluşturun. Listeli gönderilerin (“Roma'da Görülecek En İyi 10 Şey”) daha fazla viral trafik elde etmenin en kolay yolu olduğu bilinen bir gerçektir.
sorumluluk reddi
ADOBE FONTLARI (ESKİ ADIYLA TYPEKİT)
Bazı demolar Adobe Fonts'u (eski adıyla Typekit) kullanır. Adobe Fonts yazı tipleri mevcut değilse, varsayılan yazı tipleri veya Google Yazı Tipleri ile değiştirilecektir. Daha fazla ayrıntı için belgelerimize bakın.
SİTEYE ÖZEL SEÇENEKLER
Demo içeriği demolarımıza mümkün olduğunca yakın görünse de, size kolaylık sağlamak için örneğin sosyal hesaplarınıza, widget'larınıza ve diğer bazılarına bağlantılar gibi manuel yapılandırma gerektiren birkaç siteye özel ayar vardır.
PARALAKS TARAYICI DESTEĞİ
Paralaks etkisi şu anda yalnızca diğer tarayıcıların sınırlamaları nedeniyle Google Chrome'da desteklenmektedir.
AÇILIŞ SAYFASI
Başlangıç önizlemesi , ürünümüzü tanıtmaya ve farklı demoları sergilemeye yönelik bir açılış sayfasıdır. Temaya dahil değildir.
SAYFA HIZI
Öğenin sayfasında belirtilen sayfa hızı puanı yalnızca referans amaçlıdır ve seçilen demoya, temaya ve sunucu yapılandırmasına ve içeriğin kendisine bağlıdır. Bazı tema özellikleri sayfa hızı puanlarını olumsuz etkileyebilir.
HARİCİ SERVİS SAĞLAYICILARLA ENTEGRASYON
Sosyal takipçi sayısı, paylaşım sayıları, Instagram beslemeleri vb. gibi harici hizmet sağlayıcılarla iletişime dayanan birkaç özellik vardır. Bu hizmet sağlayıcılar bizim kontrolümüz dışında olduğundan, satın alma kararınız yalnızca bunlara dayalı olmamalıdır. özellikleri.
Paper Plane'ı kontrol ettiğiniz için teşekkürler
Her türlü soru ve görüşleriniz için e-posta adresimiz aracılığıyla bizimle iletişime geçmekten çekinmeyin .
Ve Paper Plane'ı bizim geliştirmekten zevk aldığımız kadar seviyorsanız, lütfen derecelendirmeyi unutmayın.
| Marka | Wordpress |
Puanlama bulunamadı!
 English
English Türkçe
Türkçe German
German


















Bu ürüne hiç yorum yazılmamış. Siz yazmak ister misiniz?